Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Orion/Documentation/Developer Guide/Simple plugin example
This section explains how to write a plugin for Orion. It is intended for developers who want to extend Orion's functionality.
What is a plugin?
- A plugin is an HTML file containing some JavaScript that knows how to connect to the Orion client. Plugins can be hosted on any web server and installed into Orion using their URL.
- In order to be useful, a plugin should provide one or more services. When Orion needs a service contributed by a plugin, it loads the plugin inside an IFrame.
- Orion currently supports a set of extension points: service types that plugins can contribute to, in order to customize the client and add more functionality. These include things like:
- Adding more commands to the editor toolbar
- Adding more commands to the navigator view
- Adding content assist for new file types
- Adding syntax highlighting rules for new file types
For a full list of available services, see the Developer Guide.
What you need
Every plugin must minimally include the following JavaScript library: plugin.js
You can copy-paste its contents into a <script> tag in your plugin, or load it externally like so:
The plugin.js file is also an AMD module, so you can alternatively load it through a module loader like RequireJS.
// ...
});
Advanced API usage
If you're authoring a plugin that will use Object References, you must load an additional script, Deferred.js. Your script section would then look like this:
<script src="plugin.js"></script>
The plugin we construct in this tutorial does not use Object References, so just plugin.js will suffice.
Writing the plugin
Let's make a plugin that adds a button to the toolbar of the Orion editor. When clicked, it will reverse the selected text in the editor. This is not a very useful feature, but it'll be a good introduction to the concepts involved.
Creating the HTML file
Create a new HTML file called reversePlugin.html with the following content:
<html>
<head>
<meta charset="UTF-8" />
<title>Reverse Plugin</title>
</head>
<body></body>
</html>
Now we have a bare-bones HTML file. The next step is to include the API we need to talk to Orion. Grab the plugin.js file (see What you need) and put it in the same folder as reversePlugin.html. Then add this inside the <head> tags of the HTML file:
Making it a plugin
Next, we'll add some code that connects our file to Orion. Add the following, again inside the <head> tags:
var headers = { name: "My Plugin", version: "1.0", description: "My first Orion plugin." };
var provider = new orion.PluginProvider(headers);
provider.connect();
</script>
At this point, we've got an honest-to-goodness Orion plugin, albeit one that does nothing. Let's go over the various parts in detail.
- var headers = ...
- An optional object supplying metadata about the plugin's name, version and description. This is used to display information about the plugin on Orion's Settings page.
- var provider = new orion.PluginProvider(headers)
- Creates a new PluginProvider. The PluginProvider may provide one or more services, but right now ours doesn't provide any.
- provider.connect()
- This is where the magic happens. When our plugin is activated from Orion, this call opens an asynchronous communication channel. Orion adds information about our plugin, and any service contributions it makes, to the Orion registry.
Registering the service
Now we're going to expose a service to Orion. We'll create and register a service with the orion.edit.command service type. Add the additional lines as shown:
var provider = new orion.PluginProvider(headers);
var serviceImpl = { };
var serviceProperties = { };
provider.registerService("orion.edit.command", serviceImpl, serviceProperties);
provider.connect();
Let's review what was added:
- var serviceImpl
- This object gives the implementation of our service, the part that will do the actual work. When someone requests our service, our plugin is loaded into an IFrame, and the service's methods are made available. The function-typed properties of the serviceImpl object define the service methods.
- var serviceProperties
- Every service provider can supply properties, which is an object that holds metadata about the service provider. If you're familiar with Eclipse desktop, you can think of service properties as analogous to the extensions declared in a plugin.xml file.
- provider.registerService("orion.edit.command", serviceImpl, serviceProperties);
- This call registers our service implementation and properties with the service type "orion.edit.command". At this point, if we tried installing our plugin into Orion, we'd have enough to make the Orion editor see our contribution. However, our contribution still does nothing. Let's fix that.
Implementing the service
We'll fill in the serviceImpl and serviceProperties objects with the actual details of the service. Change the serviceImpl object to look like this:
run: function(text) {
return text.split("").reverse().join("");
}
};
Note that the functions defined in the service will depend on what service type you're contributing to. In our case, we're contributing to "orion.edit.command", which expects a run() function. (See the Developer Guide for a list of extension points and their API.)
Change the serviceProperties object to look like this:
name: "Reverse Text",
key: ["e", true, true] // Ctrl+Shift+e
};
The finished plugin file
Make sure that your copy of reversePlugin.html looks like this:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <title>Reverse Plugin</title>
- <script src="plugin.js"></script>
- <script>
- var headers = { name: "My Plugin", version: "1.0", description: "My first Orion plugin." };
- var provider = new orion.PluginProvider(headers);
- var serviceImpl = {
- run: function(text) {
- return text.split("").reverse().join("");
- }
- };
- var serviceProperties = {
- name: "Reverse Text",
- key: ["e", true, true] // Ctrl+Shift+e
- };
- provider.registerService("orion.edit.command", serviceImpl, serviceProperties);
- provider.connect();
- </script>
- </head>
- <body></body>
- </html>
Testing the plugin
First we need to host our plugin somewhere.
- If you have a personal web server available, you can copy reversePlugin.html and plugin.js there.
- If you're using Orionhub, you can put the plugin in a new folder in your Orionhub workspace. Then create a Site Configuration in Orion that launches your folder. See Launching your project as a website.
- You can also use a pre-built version at https://orion-plugins.github.io/1.0/plugins/reverse/reversePlugin.html.
Now that you've got a URL for reversePlugin.html, install it into Orion:
- Go to http://yourOrionServer/settings/settings.html#,category=plugins,installPlugin=http://yourPluginServer/reversePlugin.html.
- You'll be prompted to install the plugin. Click Yes.
- You should see a message indicating success. If you get an error, see Troubleshooting plugin installation.
Let's try it out.
- In Orion, go to the navigator and create a new file called test.txt.
- Click on test.txt to open the editor.
- You'll see a menu entry under "Tools" called "Reverse Text".
- Select some text, click the menu entry (Tools -> Reverse Text) and it should be reversed.
Troubleshooting plugin installation
So you got a Plugin handshake timeout or similar error while trying to install a plugin? Try these troubleshooting tips:
- Check that the plugin URL can be loaded.
- Open the plugin's URL in a web browser -- does the page load correctly? If it 404s, it will fail to install into Orion as a plugin.
- Check for errors in the plugin.
- Load the plugin's URL in a web browser, then open your browser's developer console. Look for any script errors or missing resources. Is the required library plugin.js loaded correctly? Any of these failures can cause the plugin to fail to handshake with Orion.
- Check that the plugin is connecting to the framework.
- To call back to Orion at installation time, the plugin must invoke the PluginProvider.connect() method. Load the plugin's URL in a web browser, and use a breakpoint (or console.log()) to ensure that the .connect() method is actually getting called.
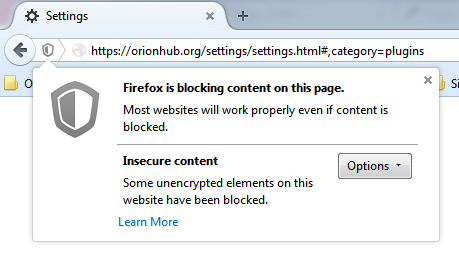
- Check for mixed content blocking.
- When you attempt to install the plugin into Orion, does a shield icon appear in your address bar? If so, you're hitting the mixed content blocking feature of your web browser. The most frequent cause is trying to install a plugin from an http:// URL into an HTTPS Orion server like orionhub.org.
There are a few ways to resolve this problem:
- Temporarily turn off the mixed content blocker.
- Host the plugin on an HTTPS server like GitHub Pages. Then install it from its https:// URL.
- Use an HTTP Orion server instead of HTTPS. Running a local server on http://localhost is a good option. Mixed content blocking will not apply in this case.
- Set up an HTTPS server on your local machine, and host your plugin there while you develop.
Examples
Here are some existing plugins we've written. View their source code to see how they work:
- bundles/org.eclipse.orion.client.ui/web/plugins/sampleCommandsPlugin.html
- Contributes several sample actions to the Orion navigator by using the orion.navigate.command service type.
- bundles/org.eclipse.orion.client.ui/web/plugins/webEditingPlugin.js
- Contributes syntax highlighting support for HTML files by using the orion.edit.highlighter service type.
- https://orion-plugins.github.io/0.5/plugins/beautify/jsbeautify.html
- Contributes a "Beautify JS" button to the editor toolbar by using the orion.edit.command service type.
Visit orion-plugins.github.io for a directory of Orion plugins that you can install and view the source of.