Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Nebula Carousel"
m |
|||
| Line 11: | Line 11: | ||
==Usage== | ==Usage== | ||
| − | The first thing to do is to instantiate the widget | + | The first thing to do is to instantiate the widget, then you add images (by calling the methods <code>setImages</code> or <code>addImage</code>) |
final Carousel carousel = new Carousel(shell, SWT.NONE); | final Carousel carousel = new Carousel(shell, SWT.NONE); | ||
| Line 21: | Line 21: | ||
* The selected index is represented by a filled circle which color that can be changed by calling the method <code>setCircleBackground()</code> | * The selected index is represented by a filled circle which color that can be changed by calling the method <code>setCircleBackground()</code> | ||
* The non-selected index is represented by a circle that which color can be changed by calling the method <code>setCircleForeground()</code> | * The non-selected index is represented by a circle that which color can be changed by calling the method <code>setCircleForeground()</code> | ||
| − | * You can change the hover color (color used when the mouse is | + | * You can change the hover color (color used when the mouse pointer is over a circle) with the method <code>setCircleHoverColor()</code> |
| − | A <code>SelectionEvent</code> is fired when the user selects | + | A <code>SelectionEvent</code> is fired when the user selects an image. |
==Example== | ==Example== | ||
Latest revision as of 06:10, 19 March 2020
Introduction
A widget that displays a set of images. Users can navigate through the images. When one selects an image or go to the previous/next image, a smooth transition is applied.
Contents
Usage
The first thing to do is to instantiate the widget, then you add images (by calling the methods setImages or addImage)
final Carousel carousel = new Carousel(shell, SWT.NONE);
carousel.addImage(loadImage("images/first.png"));
carousel.addImage(loadImage("images/second.jpg"));
carousel.addImage(loadImage("images/third.png"));
You can customise some elements : color of arrows (setArrowColor()) or the circles :
- The selected index is represented by a filled circle which color that can be changed by calling the method
setCircleBackground() - The non-selected index is represented by a circle that which color can be changed by calling the method
setCircleForeground() - You can change the hover color (color used when the mouse pointer is over a circle) with the method
setCircleHoverColor()
A SelectionEvent is fired when the user selects an image.
Example
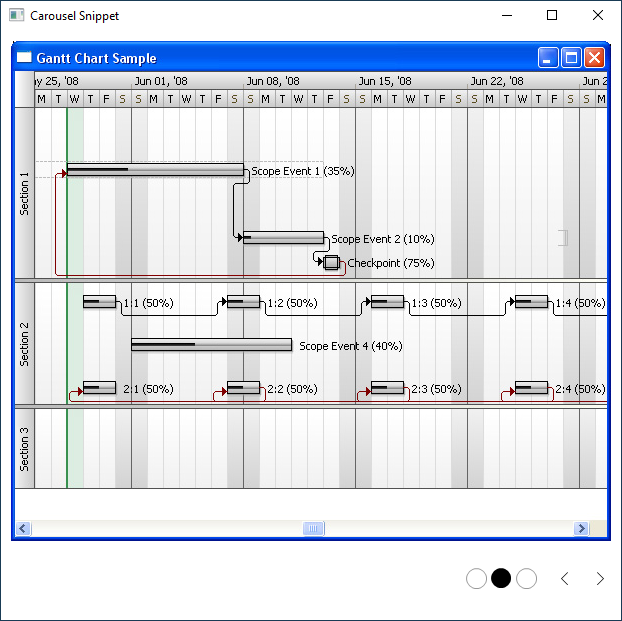
An example called CarouselSnippet.java is located in the plugin org.eclipse.nebula.widgets.carousel.snippets.
This example is also available here : CarouselSnippet.java